
地址: 上海市靜安區(qū)共和新路4718弄10號(hào)樓2樓
熱線:400-166-3538
電話:19301461038
郵箱:sales@shyuanzhen.cn
美感是外在,交互是內(nèi)在,內(nèi)外兼修方成氣候。今天十萬(wàn)個(gè)為什麼總結(jié)了交互設(shè)計(jì)中的5個(gè)視覺原則,幫同學(xué)們掌握視覺與交互的協(xié)調(diào)方法。
我不想貶低文字的重要性,但也不想忽視視覺。兩者是同等重要的交互設(shè)計(jì)元素。文字就是交互,但那些視覺元素(比如圖標(biāo)、菜單、圖像等)才是用戶實(shí)際上操作的東西。雖然有些可用性專家會(huì)提及Craigslist甚至Amazon,作為丑陋但可用(而且受歡迎)的網(wǎng)站案例。但毫無(wú)疑問,美感總會(huì)有所幫助。
情感是用戶體驗(yàn)的關(guān)鍵:視覺設(shè)計(jì)優(yōu)秀的網(wǎng)站能使用戶放松,提升可信度和易用性。考慮到多數(shù)用戶注意力短暫,認(rèn)知往往成為事實(shí):如果視覺做得很糟糕,用戶不會(huì)費(fèi)神去深入研究你的交互設(shè)計(jì)。
讓我們來(lái)細(xì)說視覺的重要性,因?yàn)樗P(guān)系到交互,保證了清晰的方向指引和一致性。
一、尊重視覺的主導(dǎo)地位
我們從案例展示開始。看看下面的文字:

很顯然,我們都知道“黃色”一詞所指的顏色。但當(dāng)多數(shù)人看到它時(shí),他們理解到的可能只有紅色。文字的外觀取代了它的真正含義。

信息圖專家David McCandless表明,我們大部分的腦力資源都花在了視覺上。
作為人類,視覺是我們的主要感觀。但是其他動(dòng)物更多依賴聽覺與嗅覺,我們是視覺主導(dǎo)的生物。正如數(shù)據(jù)記者兼信息圖專家David McCandless在一場(chǎng)引人入勝的TED演講中提到的,我們會(huì)調(diào)動(dòng)全部感觀,但多數(shù)的腦力都花在了視覺上——雖然我們很難察覺。他用計(jì)算機(jī)進(jìn)行了類比……
“視覺是感觀中最迅速的。它和計(jì)算機(jī)網(wǎng)絡(luò)的速度相同。之后是觸覺,相當(dāng)于一個(gè)U盤的速度。然后才是聽覺與嗅覺,約等于硬盤的速度。
“后面才是可憐的味覺,運(yùn)算速度幾乎近似便攜式計(jì)算器。角落里那個(gè)小方塊,百分之0.7,那就是我們實(shí)際了解的量。所以你的很多感觀——絕大多數(shù)感觀都是視覺上的,它蜂擁而來(lái)——你卻渾然不覺。”

視覺影響行為,也影響體驗(yàn),Stephen P. Anderson說。
但是對(duì)于交互設(shè)計(jì)這意味著什么?它意味著你對(duì)產(chǎn)品做出的每一項(xiàng)視覺上的決策,都對(duì)交互有極大的影響,即使是在不知不覺間。
產(chǎn)品設(shè)計(jì)顧問Stephen P. Anderson指出,視覺影響的不只是體驗(yàn),也會(huì)影響用戶的行為。
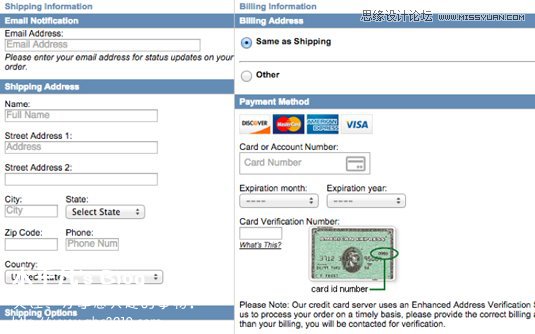
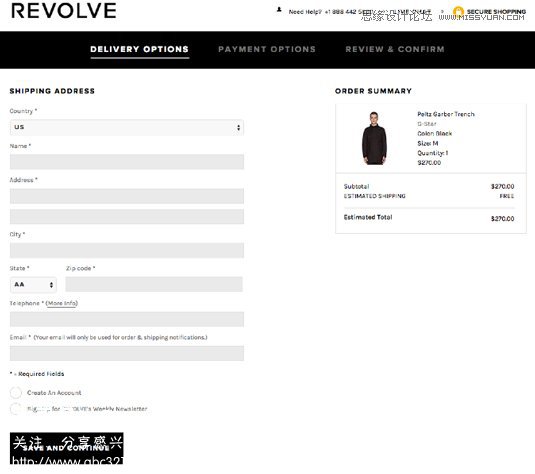
這就是說好的視覺設(shè)計(jì)可以提升銷量,提高注冊(cè)量和轉(zhuǎn)化率,激發(fā)某些特定的用戶行為。看看下面這兩個(gè)表單:
表單A

表單B

記住,交互設(shè)計(jì)的目標(biāo)之一就是讓用戶盡可能少地思考。你認(rèn)為哪個(gè)更有利于銷售?哪個(gè)視覺上看更舒服?
第一例中,那密集恐懼癥般的間距和過量的文字,讓用戶望而卻步。第二例則色彩豐富、優(yōu)美,看起來(lái)更簡(jiǎn)潔(盡管用戶都得輸入這些信息)。
由于交互設(shè)計(jì)就是要?jiǎng)?chuàng)造人們想用的東西,有吸引力的事物更激發(fā)人的渴求,因此更能發(fā)揮作用。

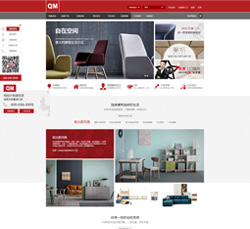
圖片和導(dǎo)航在這個(gè)在線香料商店中相互協(xié)調(diào)。
不過除了吸引人的交互,優(yōu)美的設(shè)計(jì)也提供了一層額外的理解。看看上面這個(gè)Old Town Spice Shop案例,你會(huì)發(fā)現(xiàn)這個(gè)網(wǎng)站的櫥柜式布局立刻暗示了這家公司的意圖和香料產(chǎn)品。
盡管你可能會(huì)質(zhì)疑,用戶先看到櫥柜還是“Spices”和“Extracts”這些文字。毫無(wú)疑問的是,兩者相互協(xié)調(diào)。
二、提供清晰的方向與指引
用戶不會(huì)漫無(wú)目的瀏覽網(wǎng)站。人們通常都有個(gè)大體概念他們要去哪,但還需要一些指引和線索。他們會(huì)在腦海中創(chuàng)建地圖,既然我們剛剛提到人是視覺生物,那么就需要一些視覺路標(biāo)來(lái)指路。
某種程度而言,你的導(dǎo)航要像GPS那樣。用戶需要了解他們當(dāng)前位置,哪些路線是可行的,下一步該怎么做。
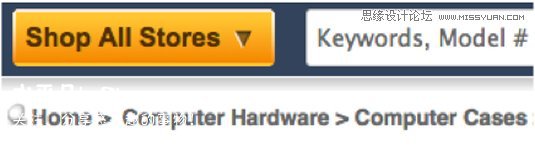
面包屑導(dǎo)航是滿足上述3項(xiàng)需求的最直接的方式。就像下面的Newegg這種常見的UI模式,這種方式給用戶留下了清晰的視覺蹤跡,來(lái)追蹤他們的訪問過程。

但面包屑導(dǎo)航應(yīng)該作為備選方式,因?yàn)閷?duì)于頁(yè)面間的點(diǎn)擊跳轉(zhuǎn),它們?cè)谝曈X上并不直觀。它們多用于層級(jí)復(fù)雜的網(wǎng)站,比如電商網(wǎng)站,簡(jiǎn)單的網(wǎng)站不需要它。如果對(duì)此持疑,回顧你的網(wǎng)站地圖,看看加入面包屑導(dǎo)航能不能提升易用性,或者只是添亂。
面包屑導(dǎo)航、鏈接——還有菜單、搜索框和可點(diǎn)擊的圖標(biāo)——都是基于視覺的手段,讓你建立方向和指引。談到主導(dǎo)航時(shí),你需要讓它給人留下強(qiáng)烈的視覺印象。
三、確保視覺統(tǒng)一
一致性在交互設(shè)計(jì)的所有方面都非常重要,不只是視覺。無(wú)論如何,視覺上的不一致是非常醒目的(看看世上最糟糕的網(wǎng)站),見證一下設(shè)計(jì)的地獄。
前方高能預(yù)警!!
Theworldsworstwebsiteever

有些事是不該做的。
一致性展現(xiàn)了網(wǎng)站在設(shè)計(jì)和排列方面的邏輯,創(chuàng)造更加令人愉悅的體驗(yàn)(我們都知道,開心的用戶是會(huì)回頭的)。
我們之前提過,人們更喜歡統(tǒng)一是因?yàn)樗黾恿丝深A(yù)知性(降低學(xué)習(xí)成本)。如果你的界面容易學(xué)習(xí),它也會(huì)更容易使用。人們不喜歡令人不快的驚喜,正如驚訝最小化原則中所說:
不一致引發(fā)的問題,是它增加了“認(rèn)知負(fù)荷”。Nielson Norman Group的用戶體驗(yàn)專家,Kathryn Whitenton,在熱議博文中解釋過,認(rèn)知負(fù)荷是用戶在使用產(chǎn)品時(shí)需要思考的量。
一致性展現(xiàn)了網(wǎng)站在設(shè)計(jì)和排列方面的邏輯。
每項(xiàng)不一致都迫使用戶停下腳步,來(lái)處理此處不同所表達(dá)的含義,它為何不同,又是如何影響他們的行為。因此,不一致的地方越少,交互越順暢,體驗(yàn)越好。
例如,單選按鈕在界面某部分只允許單選,那么它在其他部分就不應(yīng)該多選。文案也該如此,既然在某個(gè)部分用了“保存”作為名稱,在其他部分里就不該稱作“儲(chǔ)存”。如果某張圖片觸發(fā)了一個(gè)彈窗,那它在別處就不該打開新窗口。時(shí)刻要問自己,“我希望用戶如何操作?”
四、將UI設(shè)計(jì)模式作為基準(zhǔn)
UI設(shè)計(jì)模式,可以理解為特定情況的最佳設(shè)計(jì)實(shí)踐。既然用戶已經(jīng)熟悉各種設(shè)計(jì)模式,使用它們降低了界面的學(xué)習(xí)曲線。常見的UI模式包括旋轉(zhuǎn)木馬、相關(guān)鏈接、幻燈片……還有更多(可以從這個(gè)網(wǎng)站看到,它致力于給它們分門別類)。

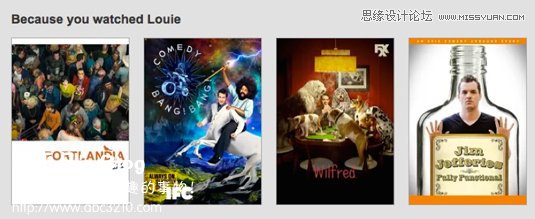
Netflix用了相關(guān)內(nèi)容模式,來(lái)幫你找到其他可能感興趣的節(jié)目。
比如,Netflix使用了“相關(guān)內(nèi)容”UI模式,幫助用戶找到其他可能感興趣的電影或節(jié)目。由于內(nèi)容是智能生成的,用戶交互感覺更像是有人在推薦有用的內(nèi)容。這并不是一項(xiàng)開創(chuàng)性的設(shè)計(jì),但它是個(gè)快速有效的解決方案,讓你的界面鮮活起來(lái)。
當(dāng)然,UI模式并非即插即用的模塊,你還是得基于網(wǎng)站的外觀與感覺為它們特殊定制。
要為產(chǎn)品尋找正確的模式,你可以查看各種模式庫(kù),通過它們的分類來(lái)瀏覽各種模式,比如“導(dǎo)航”或“輸入框”。
五、通過風(fēng)格指南創(chuàng)建一致性
雖然UI模式有助于提升熟悉感,風(fēng)格指南才能確保全站統(tǒng)一。
風(fēng)格指南是一部手冊(cè),列出了產(chǎn)品的特殊偏好,這些部分很難記憶——比如全站內(nèi)容的尺寸和字體、主導(dǎo)航的主色與輔助色的顏色梯度、按鈕點(diǎn)擊狀態(tài)的表現(xiàn),等等。

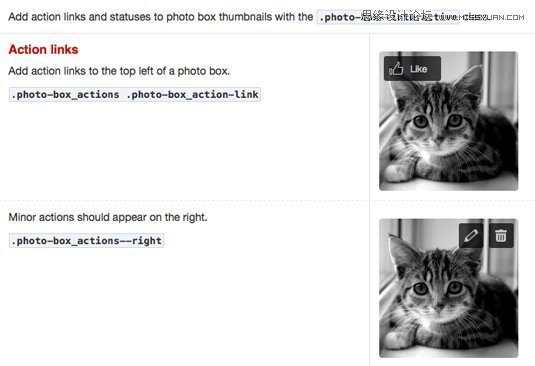
來(lái)這里www.yelp.co.uk/styleguide看看Yelp的風(fēng)格指南。
在UXPin,更新網(wǎng)站時(shí)我們會(huì)創(chuàng)建風(fēng)格指南。這能幫助我們估計(jì)出額外的工作量,因?yàn)槲覀兛梢园褞в屑夹g(shù)細(xì)節(jié)的截圖添加到公司內(nèi)部wiki中。正如我們?cè)趶娘L(fēng)格指南到效果圖中描述的,這種“拼拼湊湊”的方法對(duì)于簡(jiǎn)易的風(fēng)格指南非常有效,可以分享給整個(gè)公司。
我們?cè)诰W(wǎng)頁(yè)UI設(shè)計(jì)最佳實(shí)踐中充分討論了風(fēng)格指南,包括如何制定、需要包含什么。要了解關(guān)于風(fēng)格指南的更多案例,請(qǐng)看以下幾項(xiàng)絕佳資源:
要深入學(xué)習(xí)交互設(shè)計(jì)中的一致性,請(qǐng)看這篇全領(lǐng)域創(chuàng)建用戶體驗(yàn)一致性,還有這篇系統(tǒng)、平臺(tái)和現(xiàn)實(shí)世界的統(tǒng)一。
五、精華總結(jié)
人們上網(wǎng)時(shí),他們說自己在“看”網(wǎng)站,而不是與它“互動(dòng)”,盡管后者更準(zhǔn)確。我們嚴(yán)重依賴視覺,視覺引導(dǎo)我們建立觀念、解決問題,我們所相信的會(huì)引導(dǎo)我們的行為。由于交互設(shè)計(jì)如此貼近用戶體驗(yàn),通過視覺打造最佳的用戶體驗(yàn),雖然間接,但確信無(wú)疑促成了更好的交互。
要深入學(xué)習(xí),可以下載這本電子書Interaction Design Best Practices: Words, Visuals, Space。視覺案例研究包含了30多家公司,其中有Google、AirBnB、Facebook、Yahoo。還有一些專家的建議,比如Stephen P. Anderson、Jared Spool等等。
企業(yè)網(wǎng)站更新的必要性分析
網(wǎng)絡(luò)發(fā)展得太快,網(wǎng)站設(shè)計(jì)跟不上時(shí)代的發(fā)展,互聯(lián)網(wǎng)上很大一部分企業(yè)網(wǎng)站缺乏設(shè)計(jì)思想,沒有個(gè)性,并沒有體現(xiàn)企業(yè)文化,還遠(yuǎn)遠(yuǎn)停留在幾年前的水平,頗具設(shè)計(jì)思想、富于企業(yè)文化信息、令人流連忘返、過目難忘、能夠起到營(yíng)銷作用的的網(wǎng)站更是鳳毛麟角。隨著網(wǎng)絡(luò)的發(fā)展,人們的鑒賞力也越來(lái)越高,對(duì)于網(wǎng)站的設(shè)計(jì)也越來(lái)越在意,我們的網(wǎng)站應(yīng)該不僅僅是信息的簡(jiǎn)單羅列,否則就會(huì)很容易被淹沒在浩如煙海的互聯(lián)網(wǎng)之中。我們隨便在一個(gè)搜索引擎上查找某一行業(yè)的企業(yè)網(wǎng)站,我們都會(huì)找到成千上萬(wàn)條信息,試想,在這么多的網(wǎng)站中,沒有自己企業(yè)特色、平庸無(wú)奇的網(wǎng)站是不會(huì)令人趕興趣的,更不用說進(jìn)入詳細(xì)瀏覽了,我們知道,好的衣服能提高一個(gè)人的身價(jià),好的網(wǎng)站也會(huì)提高一個(gè)企業(yè)的形象,一個(gè)好的網(wǎng)站在結(jié)構(gòu),導(dǎo)航,用色,內(nèi)容等各個(gè)方面都是很講究的,她可能很簡(jiǎn)單,但卻給人一種吸引力,讓瀏覽者觀賞的同時(shí)了解了企業(yè)信息。
從嚴(yán)格意義上來(lái)講,網(wǎng)站代表了一個(gè)企業(yè)的精神面貌,是企業(yè)的形象所在,如果網(wǎng)站不能反映企業(yè)的形象,反而被毛糙的文字、粗劣的圖片以及千篇一律的布局影響企業(yè)形象在瀏覽者心目中的地位,那么還不如不做!
當(dāng)然,評(píng)價(jià)一個(gè)網(wǎng)站好壞的標(biāo)準(zhǔn)僅僅憑美觀還遠(yuǎn)遠(yuǎn)不夠,因?yàn)閷?duì)于企業(yè)來(lái)說,建設(shè)網(wǎng)站的目的不是觀賞,而是營(yíng)銷,當(dāng)然,這里所說的營(yíng)銷是廣義上的營(yíng)銷,即并不只是要實(shí)現(xiàn)在線購(gòu)物或支付,所有有助于提升企業(yè)形象、促進(jìn)品牌宣傳、提高服務(wù)質(zhì)量的任何互聯(lián)網(wǎng)營(yíng)銷手段都屬于這個(gè)范疇。從某種意義上來(lái)說,網(wǎng)站營(yíng)銷對(duì)是傳統(tǒng)營(yíng)銷方式的一種有效的補(bǔ)充,是一種新型的營(yíng)銷方式,是運(yùn)用現(xiàn)代計(jì)算機(jī)信息技術(shù)尤其是網(wǎng)絡(luò)技術(shù)來(lái)進(jìn)行的一種社會(huì)生產(chǎn)經(jīng)營(yíng)形態(tài),根本目的是增強(qiáng)企業(yè)的競(jìng)爭(zhēng)力、增加或提高銷售或服務(wù)、增進(jìn)與消費(fèi)者或客戶的交流與溝通、提高企業(yè)生產(chǎn)效率、降低經(jīng)營(yíng)成本、優(yōu)化資源配置。但是,值得注意的是:大部分企業(yè)并沒有網(wǎng)絡(luò)營(yíng)銷意識(shí),不知道如何利用網(wǎng)站進(jìn)行營(yíng)銷,尤其是對(duì)于網(wǎng)站的實(shí)際作用并不看好!實(shí)際工作中往往在我們的一再督促下,這些客戶才配合完成網(wǎng)站的發(fā)布,在他們的思想里建立網(wǎng)站只是不要落伍?!可以想象,這樣的建站態(tài)度是無(wú)法體現(xiàn)網(wǎng)站的價(jià)值的,而也有客戶曾打電話給我,高興地對(duì)我說:他已經(jīng)通過網(wǎng)站接到訂單了!我想,這是對(duì)建站者最大的鼓舞,也是對(duì)我們工作最大的肯定。
也有一些企業(yè)的網(wǎng)站負(fù)責(zé)人員追求新技術(shù),在自己的站點(diǎn)里放置了許多網(wǎng)頁(yè)特效,比如Java,一方面效果令人不敢恭維,另一方面,這些特效會(huì)延長(zhǎng)瀏覽器下載時(shí)間。其中隱含的嚴(yán)重問題是:漫長(zhǎng)的等待會(huì)嚇跑所有瀏覽者,嚴(yán)重地影響網(wǎng)站和企業(yè)在顧客心中的形象,而這些瀏覽者往往不再進(jìn)入您的網(wǎng)站!放棄這些特效,好好設(shè)計(jì)和規(guī)劃你的網(wǎng)站,往往比使用那些特效更容易貼近客戶,實(shí)際上這些特效是從來(lái)與好的企業(yè)站點(diǎn)無(wú)緣的,細(xì)心瀏覽著名企業(yè)的站點(diǎn),您一定有很多收獲。
另外,有一點(diǎn)企業(yè)必須認(rèn)識(shí)到:一個(gè)網(wǎng)站必須保持經(jīng)常性的更新,才能不斷吸引訪問者再次光臨,使?jié)撛诘南M(fèi)者變成客戶,如果網(wǎng)站一成不變,是無(wú)法獲得更多的商業(yè)機(jī)會(huì)的,因此,企業(yè)網(wǎng)站建設(shè)的維護(hù)是網(wǎng)站營(yíng)銷又一個(gè)很重要的手段。但是,大多數(shù)企業(yè)并沒有意識(shí)到這一點(diǎn),或被忙碌的工作所累,無(wú)暇顧及,或者干脆因?yàn)闆]有必要的技術(shù)人員從而放棄。在此提醒各位企業(yè)人注意:必須把網(wǎng)站的維護(hù)工作放到議事日程上來(lái),否則,您就在放棄很多垂手可得的商業(yè)機(jī)會(huì)!
? ? ? ? | 公司名稱:上海緣震網(wǎng)絡(luò)科技有限公司 開戶銀行:中國(guó)工商銀行上海市彭浦支行 銀行賬號(hào):1001 2508 0930 0206 455 |
總部:上海市奉賢區(qū)金海公路6055號(hào)29號(hào)3樓 分部:上海市靜安區(qū)共和新路4718弄10號(hào)樓2樓 商務(wù)官網(wǎng):www.centos9.com 新官網(wǎng):www.shyuanzhen.com 案例庫(kù):www.shyuanzhen.cc 彥蓁科技:www.shyanzhen.cn | 緣震網(wǎng)絡(luò)成立于 2014 年,公司主要經(jīng)營(yíng)全案策劃,高端品質(zhì)網(wǎng)站建設(shè)、多媒體視頻宣傳片制作、微信公眾號(hào)開發(fā)、微信小程序開發(fā)、商城定制、SEO優(yōu)化、電商托管、空間托管、網(wǎng)站維護(hù)、應(yīng)用軟件開發(fā)、手機(jī)端APP開發(fā)、等為客戶提供一條龍網(wǎng)絡(luò)運(yùn)營(yíng)解決方案的的技術(shù)型企業(yè)。我們?cè)谌肆Y源、業(yè)務(wù)范圍、設(shè)計(jì)、技術(shù)、服務(wù)、信譽(yù)度、規(guī)范管理及企業(yè)文化等諸多方面完善自己,公司目前已與千余家各類客戶進(jìn)行長(zhǎng)期戰(zhàn)略合作,提供專業(yè)的網(wǎng)站建設(shè)與運(yùn)營(yíng)服務(wù)。我們的口號(hào):廣結(jié)良緣、震古爍今! |