
地址: 上海市靜安區共和新路4718弄10號樓2樓
熱線:400-166-3538
電話:19301461038
郵箱:sales@shyuanzhen.cn
在信息爆炸的今天,設計師要通過網絡尋找設計素材和工具是一件簡單的事情,相應的,要找到真正可靠且素質優秀的素材,也越發的不容易。在海量的網站中尋找一個符合需求的素材,花費在搜索和篩選上的時間也越來越長。這種情況使得今天這樣的設計工具/素材推薦類的文章與合集顯得更有意義,也彌足珍貴。
由于網頁設計師和開發者之間的界限越來越模糊,兩者所用的工具和素材的交叉重疊的情況也非常普遍。今天所推薦的這15項全新的工具/素材里,應該有很多都值得網頁設計從業者們收入囊中。這當中涵蓋了設計類應用、框架、分析工具、柵格系統等多種類別,單把它們放到一起,就足以組成一個網頁設計師的日常用工具合集了。接下來我們具體看看這些新工具能幫你做哪些事情。
1. Frontify

Frontify 可以讓你在5分鐘內創建一套漂亮而完備的風格指南!這個在線工具有趣而簡單,讓你維護品牌風格和樣式快速而方便。由于Frontify 優秀的用戶體驗設計,你可以很快上手,即使你有專業的需求,Frontify 的說明文檔也可以引導你實現一些更細致更專業的東西。
2. Flarum

Flarum 是一套簡約易用的開源論壇系統。如果你需要一個相對簡單的論壇網站的話,可以考慮Flarum,它界面簡單且可以快速上手,讓你更多的專注于話題討論。Flarum的論壇頁面滾動加載流暢,無需等待頁面加載。
3. Lightning Design Systems

這個名為閃電設計系統的工具專注于構建體驗優秀的企業級APP。在這套系統的支持之下,你可以快速地對整個界面進行深度定制,保持整個界面保持高度的一致性而無需讓工程師在此耗費更多精力,你所需要做的就是下載那些無平臺限制的CSS框架,然后開工就可以了。你可以參考這套系統的詳細說明作出符合SalesForce生態的優質APP,輕松地調用SalesForce的核心視覺組件和交互模式,拿出最佳的方案。
4. Rucksack

Rucksack 是一款有趣的CSS工具,讓CSS的開發過程更加有趣了。Rucksack 是基于PostCSS構建的,模塊化設計,沒有冗余,運行起來飛快。將Rucksack融入到你的開發流程是很簡單的,Rucksack對絕大多數的工具都有相應的插件。由于它是基于PostCSS來構建的,所以它同其他的CSS處理工具都能很好的兼容,甚至能夠同Stylus直接協同。
5. GridLayout

GridLayout是一款輕量級的柵格系統,用以制作水平滾動或者垂直滾動的Web應用,并且能夠兼容舊版的瀏覽器。如果你需要創建復雜的布局,并且需要對舊版的瀏覽器進行兼容,選擇GridLayout是很不錯的。這套工具涵蓋了1KB大小的CSS文件和大概0.5KB的JS文件,如果你只需要支持更為現代的瀏覽器,最好不要使用Flexbox。這個工具是基于MIT的協議來分發的。
6. Bonsai

Bonsai 是一款為自由設計師所準備的工具,用來創建、簽署和存儲工作合同的工具,并且可以協助付款、托管。目前這個簽署協議的模塊已經完善并且發布了,而支付和托管的部分還處于內測階段。現在Bonsai對于專業的設計人員的工作合同簽署的支持已經做的很不錯了,尤其是支付方式的規定、知識產權保護等環節。
7. Apostrophe

Apostrophe 是一款設計驅動下、基于Node.js 和MongoDB的內容管理系統。這套CMS為你提供了靈活的工具,你可以以此為基礎設計內容向的網站,不論是簡約風還是繁復的結構都可以輕松Hold住。這套系統的開發者相信,內容編輯應該是簡單而易用的,也就是在這想法的驅動下Apostrophe的編輯體驗設計的非常容易上手,網站編輯也可以輕松掌控網站內容。
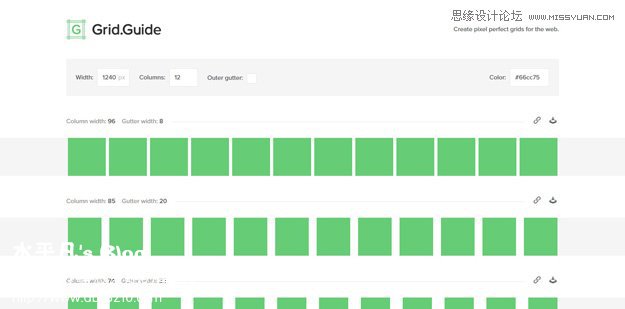
8. Grid.Guide

Big Bite 的員工發現計算柵格的寬度是一件非常惱人的事情,尤其是在嵌套結構下。正是在這種需求的驅動下,他們發明了這款Grid.Guide工具。這款工具會根據最大寬度和列數來幫你計算可能的排列組合,生成對應的PNG文件,讓你可以直接托拽到相應的工具中使用。更重要的是,Grid.Guide是完全免費的!
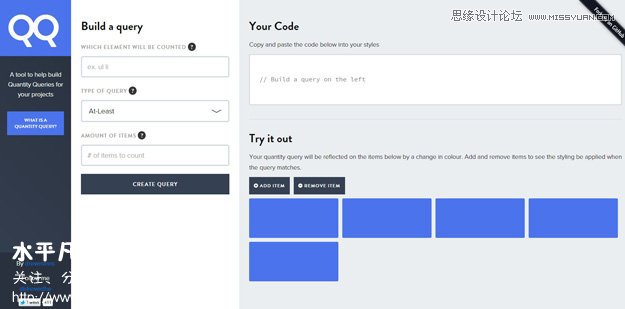
9. Quantity Queries

Quantity Queries 是一款幫你進行數量查詢的工具。
10. Timber

Shopify Timber 是一款前端框架,用于快速便捷地構建Shopify主題。其實從廣泛意義上來說這是一款可以廣泛應用的主題制作工具,并不全限制于在Shopify中運用。不論是經驗豐富的設計師和前端還是新手都可以靈活運用,其中包含了模板、標記、模塊和CSS框架,根據你的需求調用就好了。
11. Now UI Kit

InVision所提供的這套Now UI Kit 是一套堪稱完美的跨平臺UIKit,可以用于網頁設計、平板和手機的界面,當然,最重要的是它是免費的。其中包含了52個完整的設計模板、35款可以自定義的圖標以及可以運用在各種界面中超過180個UI組件。
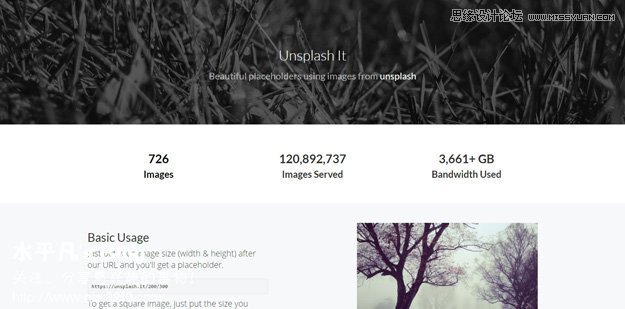
12. Unsplash

我們其實已經不是第一次推薦Unsplash.it ,它是用于網頁中的圖片占位符,其中所用的圖片是來自于網站Unspalsh.com,這個網站提供了許多高品質的圖片,這也使得Unsplash.it的效果非常不錯。
13. Gitup

Gitup 是一款為Git所準備的圖形化客戶端。在Gitup的協助下你可以便捷的提交、創建新的分支、合并等等等等。Gitup 賦予了Git全新的交互方式,讓代碼管理更加迅速、安全、無痛。
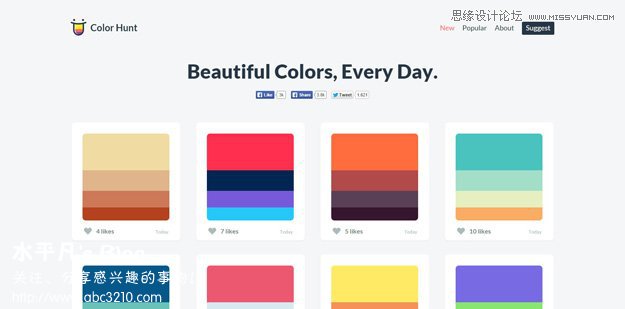
14. Color Hunt

ColorHunt 包含了一系列漂亮炫酷的色彩組合,網站會每天更新配色方案,并且根據瀏覽數排列出最漂亮的配色方案。
15. TinyCon

TinyCon 是一款管理Favicon 的庫,借助它可以方便地管理Favicon和彈出框。
1、定做目的
許多企業建立網站前,對網站的目的不是很清晰,想要的太多,太雜,沒有一個準確且統一的目的。試想一下, 如果企業目的不明確,對于網站接下來的開展沒有任何好處。梳理好目標,目的對網站的開展很重要。
2、定做類型
互聯網上各種類型的網站有很多,網站定位不僅決定了你日后市場的最大發展份額,更是對自身的一個了解。而當網站定位好的今后,最重要的一步,也是最可貴的一步就是堅持。有企業說,我的網站定位不是很準,可能是展示型網站,可能是品牌宣傳網站,也可能有手機網站或小程序,也可能想開發一個app,這種情況下,建議找定做公司了解一下。
3、定做公司
定做公司也就是我們要找的網站服務商,找對公司很重要。定做服務好不好,對于企業來說,一定要慎重選擇,要從技術,服務等多方面充分了解后再做選擇。不建議同區域選擇,可以多個地方企業對比,建議先從這里關注,20余年老企業,定做經驗豐富,值得關注。
4、定制或模板
做一個網站,是定做還是模板,很多企業對此不是很理解,有哪些區別呢?如同我們買了房子需要裝修,是買裝修好的,或者找裝修公司參照誰家的裝修做一個一模一樣的,這種就是模板,方便,快捷,但不是企業自己的風格,不會根據企業需要處理網站的內部功能,維護和二次建設企業也比較麻煩。定制的網站,就是量身定做的,專門為企業解決網站以及發展問題的,這類定制后期原基礎上開展功能都是很方便的。建議企業多選擇定制。
徐匯網站定做前如何規劃?建議徐匯網站定做盡可能參照上述的建議,徐匯網站定做多年,定做經驗豐富,很多大中小企業對定做也比較認可。如果有需要詳細了解的地方,隨時聯系!
? ? ? ? | 公司名稱:上海緣震網絡科技有限公司 開戶銀行:中國工商銀行上海市彭浦支行 銀行賬號:1001 2508 0930 0206 455 |
總部:上海市奉賢區金海公路6055號29號3樓 分部:上海市靜安區共和新路4718弄10號樓2樓 商務官網:www.centos9.com 彥蓁科技:www.shyanzhen.cn | 緣震網絡成立于 2014 年,公司主要經營全案策劃,高端品質網站建設、多媒體視頻宣傳片制作、微信公眾號開發、微信小程序開發、商城定制、SEO優化、電商托管、空間托管、網站維護、應用軟件開發、手機端APP開發、等為客戶提供一條龍網絡運營解決方案的的技術型企業。我們在人力資源、業務范圍、設計、技術、服務、信譽度、規范管理及企業文化等諸多方面完善自己,公司目前已與千余家各類客戶進行長期戰略合作,提供專業的網站建設與運營服務。我們的口號:廣結良緣、震古爍今! |